[DRF] fcm-django-web-demo를 이용한 fcm 테스트 정리
1. 저장소
https://github.com/xtrinch/fcm-django-web-demo?tab=readme-ov-file
GitHub - xtrinch/fcm-django-web-demo: Quick demo to demonstrate the use of firebase web push notifications with the use of `java
Quick demo to demonstrate the use of firebase web push notifications with the use of `javascript` on frontend, `django` on backend and push notifications via `fcm-django` pypi package for django. -...
github.com
2. 서버 & front-end 구동 방법
- readme.md에 있는대로 실행하면 된다.
3. 설정 방법
- 만약, FCM을 처음 사용하는 사람이라면, 아무리 검색을 해도 제대로 된 client의 설정 및 관련 코드를 만들기 어렵다.
- 직접 테스트를 하며 성공적으로 테스트를 완료한 방법을 정리한다.
1) 서버
- settings.py의 FCM_DJANGO_SETTINGS 키 변경
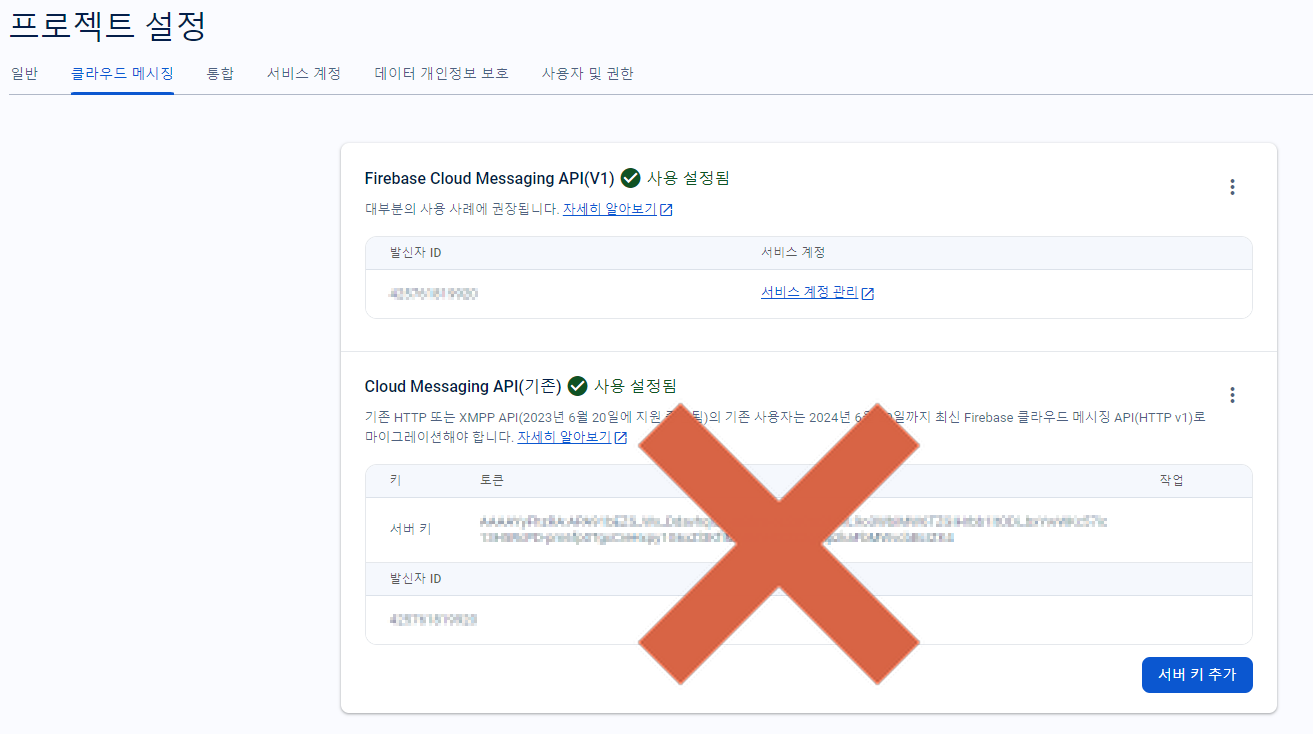
- 클라우드 메시징의 cloud Messaging API는 처음 정지되어 있어 키가 존재하지 않다.
- 처음에는 정보가 없는 항목이기 때문에 이미지에 X표시를 했다.
- 이후 생성된 서버키를 복사하여 FCM_DJANGO_SETTINGS에 업데이트 한다.

- project config 파일 다운로드 하기 - json
- 프로젝트의 서비스 계정에 대한 다양한 권한과 함께 서버 통신에 사용되는 서비스 계정의 비공개 키 파일로 다음과 같은 방법으로 다시 다운로드 받을 수 있다.
1. Firebase 콘솔 접속: Firebase 콘솔에 접속하세요.
2. 프로젝트 선택: 사용 중인 Firebase 프로젝트를 선택합니다.
3. 프로젝트 설정 진입: 좌측 메뉴에서 '설정' 아이콘(⚙️)을 클릭하고 '프로젝트 설정'을 클릭합니다.
4. 서비스 계정 탭 선택: 상단 메뉴에서 '서비스 계정' 탭으로 이동합니다.
5. 새 비공개 키 생성: '새 비공개 키 생성' 버튼을 클릭합니다.
6. 비공개 키 다운로드: 확인 창이 뜨면 '키 생성'을 클릭하여 비공개 키 파일을 다운로드 받습니다.
- 기존 credentials.json 파일에 다운로드 받은 파일의 내용을 덮어 씌우거나 동일한 이름으로 교체한다.
2) client
- Firebase의 프로젝트 설정의 일반 탭에서 내 앱을 추가한다.
- 생성된 코드 중 firebaseConfig 내용 중에서 아래 항목만 index.html에 업데이트 한다.
- apiKey: "",
- authDomain: "",
- storageBucket: "",
- messagingSenderId: ""
- databaseURL는 없어도 무방하다.
- firebase-messaging-sw.js의 messagingSenderId 항목을 위에서 업데이트 한 항목과 동일하게 업데이트 한다.
- manifest.json 파일의 "gcm_sender_id": "103953800507"는 현재 관례대로 사용된다 신경쓸 필요 없다.
- 중요한것은, <script src="https://www.gstatic.com/firebasejs/4.1.2/firebase.js"></script> 코드를 변경해서는 안된다는 것이다. 최신 버전으로 업데이트 하면, 사용되는 코드들을 의존성으로 최신 스타일로 전부 수정해줘야 한다.
4. End to End Test
- 실행하면 처음 아래와 같은 화면을 확인할 수 있다.

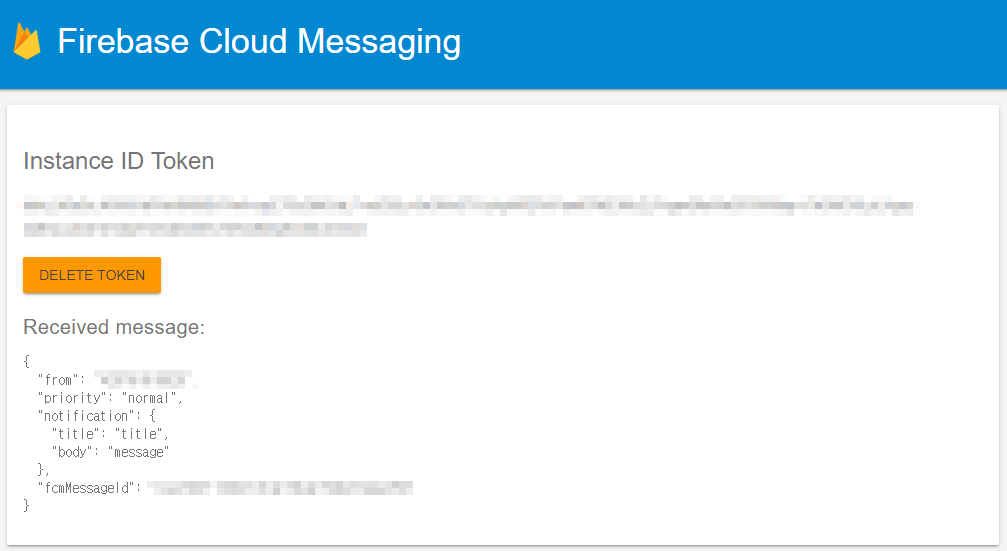
- permission을 요청하면 아래와 같은 화면으로 변한다. delete token을 누르면 갱신된다.

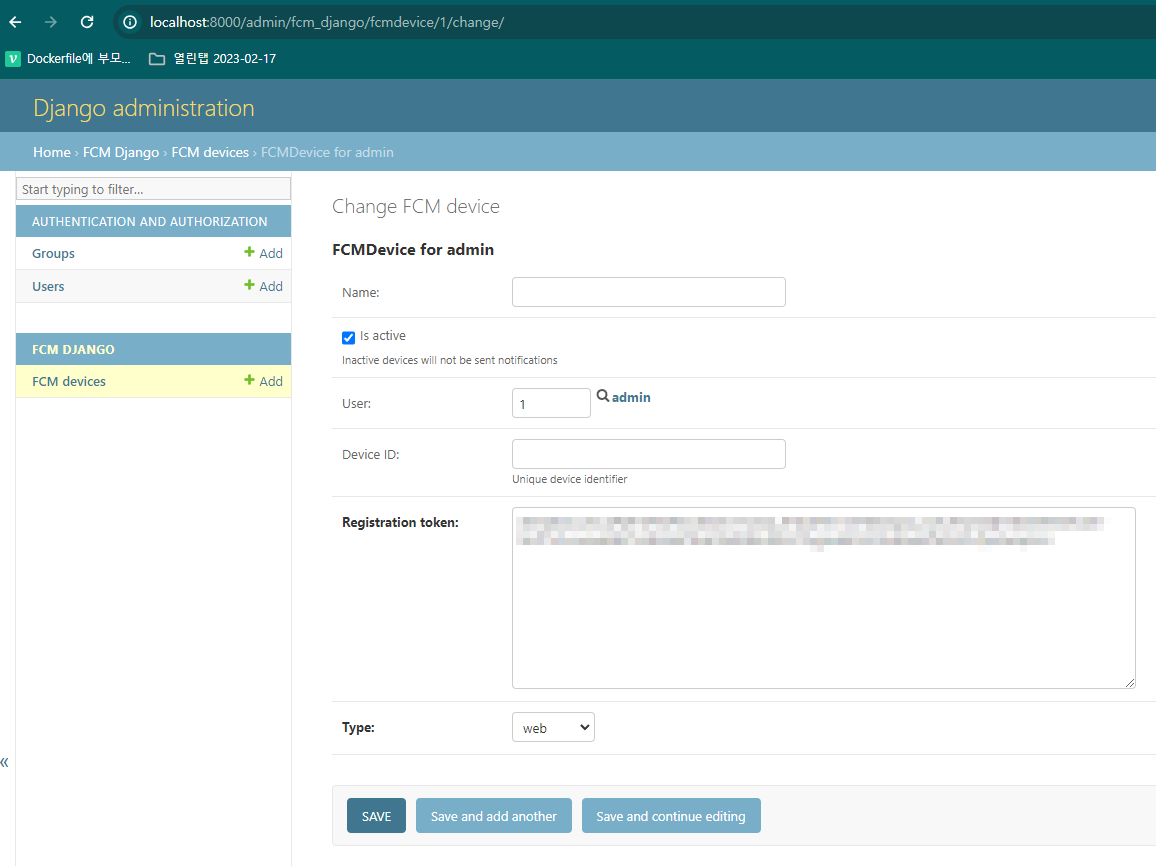
- django admin에서 장치가 등록된 것을 확인할 수 있다. 해당 키를 이용해 개별 장치에 push를 보낼 수 있다.

- python manage.py shell를 실행하고 아래 코드를 입력하면 최신 active한 token으로 message를 전송한다.
from firebase_admin.messaging import Message, Notification
from fcm_django.models import FCMDevice
# device = FCMDevice.objects.all().first()
# readme 정보대로 하지말고 last를 사용해 최신 갱신된 코드를 가져오도록 하자
device = FCMDevice.objects.all().last()
device.send_message(Message(notification=Notification(title='title', body='message')))
- reference :
https://www.youtube.com/watch?v=RXK3O0ONJv0
'Study > django' 카테고리의 다른 글
| [인프런] 실리콘밸리 엔지니어와 함께하는 샐러리(Celery) 학습 정리 2 (1) | 2024.06.30 |
|---|---|
| [인프런] 실리콘밸리 엔지니어와 함께하는 샐러리(Celery) 학습 정리 1 (0) | 2024.06.29 |
| [DRF] FCM 관련 Django 라이브러리 정보 정리 (0) | 2024.03.09 |
| [DRF] Django with FCM - firebase push message 자료 정리 (1) | 2024.03.09 |
| [DRF] drf-writable-nested 사용 방법에 대한 정리 (0) | 2024.03.07 |

댓글